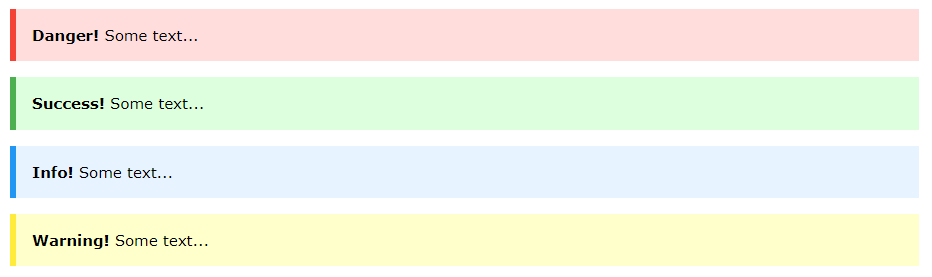
Заметки могут быть использованы для уведомления пользователя о чем-то особенном: опасность, успех, информация или предупреждение.
Исходный код имеет вид:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div {
margin-bottom: 15px;
padding: 4px 12px;
}
.danger {
background-color: #ffdddd;
border-left: 6px solid #f44336;
}
.success {
background-color: #ddffdd;
border-left: 6px solid #4CAF50;
}
.info {
background-color: #e7f3fe;
border-left: 6px solid #2196F3;
}
.warning {
background-color: #ffffcc;
border-left: 6px solid #ffeb3b;
}
</style>
</head>
<body>
<h2>Notes</h2>
<div class="danger">
<p><strong>Danger!</strong> web-idea.site...</p>
</div>
<div class="success">
<p><strong>Success!</strong> web-idea.site...</p>
</div>
<div class="info">
<p><strong>Info!</strong> web-idea.site...</p>
</div>
<div class="warning">
<p><strong>Warning!</strong> web-idea.site...</p>
</div>
</body>
</html>
Смотреть пример